Eine 2-Klick-Lösung für Webseiten mit YouTube-Videos erstellen
YouTube-Videos werden für Webseiten-Betreiber immer wichtiger, da der geschriebene Text für Personen visuell Strukturiert aufbereitet und somit eine breitere Zielgruppe angesprochen werden kann.
Seit diesem Jahr sollten Entwickler dank der DSGVO einige Anpassungen an Ihrer Webseite vorgenommen haben, um nicht in die Abmahn-Falle zu gelangen. Ein großer Punkt ist die Integration von Google-Services die nur noch teilweise oder gar nicht mehr verwendet werden dürfen.
Da YouTube zur Google-Familie gehört und dadurch Benutzer-Daten ungefragt an Europa-Fremde Server übertragen werden, sollten nur noch wenige Webseiten mit einer Video-Anbindung zum Streaming-Giganten existieren.
Auch die sogenannte "Datenschutzkonforme" NoCookie-Implementierung ist kein Garant für eine DSGVO-Konforme Einbindung der Videos. Denn es werden weiterhin Daten des Benutzers übertragen. Bei diesem Verfahren wird lediglich die Verwendung von Cookies unterbunden.

Damit du trotzdem YouTube-Videos ausspielen darfst musst du die explizite Zustimmung der Datenübertragung vom Benutzer einholen. Das kann durch einen Klick auf eine Schaltfläche geschehen, die unter einem entsprechenden Hinweistext platziert wird. Zudem sollte ein Link zu Deiner Datenschutz-Seite platziert werden, der mit einem Klick in einem neuen Reiter geöffnet wird.
Wenn du deine Webseite nicht selbst entwickelt hast, empfehle ich dir den Einstieg in die Webseiten-Programmierung zu lernen, damit du für kleinere Programmier-Arbeiten keinen Web-Entwickler beauftragen musst.
Mit dem Aufruf des Videos erklärst Du Dich einverstanden, dass Deine Daten an YouTube übermittelt werden und das Du die Datenschutzerklärung gelesen hast.
Die HTML-Struktur der YouTube 2-Klick-Lösung
Die HTML-Struktur für diese YouTube-2-Klick-Lösung ist recht einfach. Dazu musst du keine Programmiersprache für Webseiten lernen. Ich lege dir aber an's Herz, dass du ein wenig HTML können solltest, da diese Auszeichnungssprache für alle Arbeitnehmer immer wichtiger wird.
Für die Youtube 2-Klick-Lösung erstellst du zuerst ein umschließendes Element das du mit einem JavaScript selektieren kannst. In diesem Wrapper integrierst du alle notwendigen Informationen, wie einen Hinweistext, ein schönes Hintergrundbild und einen Button "Akzeptieren".
Zudem platzierst du im "video_trigger"-Element die YouTube-ID, die mit JavaScript zum src-Attribut des iFrames deines Videos eingefügt wird. Das iFrame hat die Angewohnheit neu zu laden, sobald das Attribut src geändert wird. Somit musst du dich nicht mehr um einen Reload des Elements kümmern.
<div class="video_wrapper" style="background-image: url( 'bg_image.jpg' );"> <div class="video_trigger" data-source="aqz-KE-bpKQ"> <p class="text-center">Mit dem Aufruf des Videos erklärst Du Dich einverstanden, dass Deine Daten an YouTube übermittelt werden und das Du die <a href="/datenschutz/" target="_blank">Datenschutzerklärung</a> gelesen hast.</p> <input type="button" class="btn btn-small btn-white btn-transparent" value="Akzeptieren" /> </div> <div class="video_layer"><iframe src="" border="0"></iframe></div> </div>
Formatieren des iFrame-Elements mit CSS
Mit den CSS-Formatierungen kannst du natürlich nach Belieben spielen. Ich verwende in meinem Format ein Hintergrund-Bild, das ich per Inline-Style überschreiben kann. Dadurch kann ich für jedes Video ein individuelles Vorschau-Bild setzen. Alternativ kann ich den Inline-Style weglassen und verwende dadurch automatisch das vordefinierte Bild, das in unserer CSS-Klasse gesetzt wird.
Durch die Standard-Klassen von Codepalm kann ich den Button auf dem YouTube-Element an das Design unserer Webseite anpassen. Du kannst gerne deine eigenen Formatierungen für den Button verwenden.
Mit dem Pseudo-Element ":before" platziere ich hinter den Text, bzw. vor dem Hintergrund ein "Play"-Icon mit einer halb-transparenten Farbe. Wenn du dieses Icon verwenden möchtest, musst Du sicherstellen, dass Du FontAwesome auf deiner Webseite integriert hast. Hier kannst du natürlich auch ein Hintergrund-Bild oder Icons aus einer anderen Bibliothek setzen.
.video_wrapper {
background-image: url( 'bg_image.jpg' );
background-size: cover;
position: relative;
box-shadow: 0px 3px 5px #333;
height: 400px;
width: 100%;
}
.video_wrapper .video_trigger:before {
content: '\f04b';
font-family: 'FontAwesome';
position: absolute;
z-index: -1;
font-size: 120px;
color: rgba( 255, 255, 255, .2 );
width: 120px;
height: 120px;
line-height: 120px;
text-align: center;
top: -webkit-calc( 50% - 60px );
top: calc( 50% - 60px );
left: -webkit-calc( 50% - 60px );
left: calc( 50% - 60px );
}
.video_wrapper .video_trigger {
padding: 130px 30px;
height: -webkit-calc( 100% - 260px );
height: -moz-calc( 100% - 260px );
height: -o-calc( 100% - 260px );
height: calc( 100% - 260px );
width: -webkit-calc( 100% - 60px );
width: -moz-calc( 100% - 60px );
width: -o-calc( 100% - 60px );
width: calc( 100% - 60px );
position: absolute;
bottom: 0;
z-index: 9;
background-color: rgba( 0, 0, 0, .6 );
color: #fff;
}
.video_wrapper .video_layer {
position: relative;
display: none;
height: inherit;
width: inherit;
margin: auto;
}
.video_wrapper .video_layer iframe {
border: 0px none transparent;
height: inherit;
width: inherit;
}
Dynamisches austauschen des YouTube-iFrames
Das Kernstück ist das JavaScript. Durch die Verwendung der jQuery-Funktion ".click()" kannst du per Algorithmus verfolgen, ob der Benutzer auf den Button "Akzeptieren" geklickt hat. Nach diesem Klick soll der Hinweistext mit Button verschwinden und dafür das iFrame geladen werden.
Stelle sicher, dass Du jQuery auf Deiner Webseite eingebunden hast. Der Code-Schnipsel funktioniert nur mit dieser JavaScript-Bibliothek.
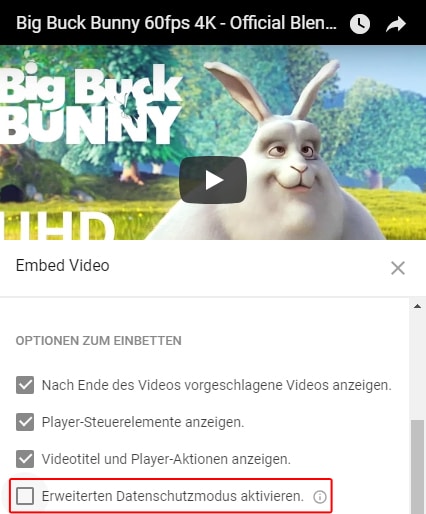
Durch den Parameter "autoplay=1" im YouTube-Link wird das Video gestartet, sobald es geladen wird. Nach dem Ende des Videos werden normalerweise weitere ähnliche Videos von YouTube vorgeschlagen. Um die Vorschläge auszublenden kannst du den Parameter "rel=0" setzen. Ich habe mich zudem dafür entschieden die Kontrollelemente des Videos zu verstecken. Das geschieht durch den Parameter "controls=0" und "showinfo=0". Du kannst für dich selbst entscheiden, ob die Kontrollleiste ausgestrahlt werden soll oder nicht.
(function($) {
$( document ).ready( function() {
if( $( '.video_wrapper' ).length > 0 ) {
$( '.video_wrapper' ).each( function() {
_wrapper = $( this );
_wrapper.children( '.video_trigger' ).children( 'input[type="button"]' ).click( function() {
var _trigger = $( this ).parent();
_trigger.hide();
_trigger.siblings( '.video_layer' ).show().children( 'iframe' ).attr( 'src', 'https://www.youtube-nocookie.com/embed/' + _trigger.attr( 'data-source' ) + '?rel=0&controls=0&showinfo=0&autoplay=1' );
});
});
}
});
})(jQuery);
Den kompletten Code findest du auch auf Codepen:
See the Pen YouTube 2-Klick-Lösung by Codepalm (@Codepalm) on CodePen.
Du kannst deine YouTube-Videos mit jQuery automatisch anpassen, damit die Videos auch auf Smartphones optimal dargestellt werden!
Wenn du den CSS- und JavaScript-Code global auf deiner Webseite einbindest, kannst du an jeder beliebigen Stelle das HTML-Gerüst mit unterschiedlichen YouTube-ID's platzieren.
Du hast Fragen oder Anmerkungen? Hinterlasse mir einen Kommentar, ich helfe dir gerne weiter!

Das konnte dich auch interessieren






![The Great Book of Cooking [Code] - Vol.1 | Chap.1](https://static.codepalm.de/wp-content/uploads/2023/03/Great-Book-of-Cooking-Code-Volume-1-Chapter-1-EN-Itch-1.png)


Kommentare
wie kann man 'allowfullscreen' einbinden, damit das Vollbildicon nicht mehr ausgegraut ist und es nutzen kann?
VG
ich habe gerade deine Lösung gefunden und ausprobiert. Bin insgesamt sehr begeistert. Nun habe ich noch ein Problem unter Firefox.
Wenn ich die Seite ganz normal über F5 aktualisiere bleibt der iframe im Vordergrund und dahinter liegt dann wieder der 2 Klick Lösungs Container. Mache ich das über Ctrl + F5 ist alles normal, das iframe ist wieder komplett ausgeblendet. Gruß Karsten
Daher würde ich nach data-scaling="true" den danach folgenden Bereich einfügen.
Stolz auf mich, das ich es fand 😉
Ein herzliches Dankeschön für die wirklich coole Arbeit, die du geleistet hast. 🙂
Das war das, was ich schon immer gesucht habe. Da ich schon ur-lange nichts mehr selber erstellt habe (mind. 25Jahre) , war es für mich eine besondere Freude, mal wieder in eine neue(Java+CSS)/alte html Welt einzutauchen. Danke 🙂
Wow Dennis - genau was ich brauche.
Ist schon eingebaut (in Jimdo übrigens - da hat ja auch mal jemand nachgefragt) und funktioniert bestens.
Vielen Dank nochmals für Deine tolle Arbeit.
Hi Diana,
dann gibt es hier wohl noch Klärungsbedarf. Andere werden bestimmt auf das gleiche Problem stoßen 🙂
Deshalb habe ich das Skript noch einmal ein kleines bisschen geändert.
In Codepen ist nun sowohl YouTube, als auch Google Maps integriert.
Verwende für Google Maps als „data-source“ den Parameter „pb“, den du im iFrame unter „Karte einbetten“ findest.
Ich werde bei Zeiten auch den Beitrag entsprechend anpassen. Da ich gerade an einem größeren Projekt dran bin, wird das aber noch ein bisschen dauern.
Happy Coding,
Dennis
Hallo Dennis, super hat gleich alles geklappt, Video wird jetzt auf allen Geräten responsive dargestellt. Herzlichen Dank dafür!
Was müsste ich denn ändern, wenn ich eben einen Google Map Iframe auch so nutzen möchte. Im Javascript wird ja explizit auf Youtube verwiesen, damit komme ich nicht klar. LG
Hi Diana,
während du geschrieben hast, habe ich den Code auf Codepen schon upgedated 🙂
Du kannst dir die Änderungen gerne einmal ansehen. Bitte beachte, dass sich in allen Bereichen (HTML, CSS und in JavaScript) ein bisschen was geändert hat.
Grundsätzlich kannst du jedes iFrame für die 2-Klick-Lösung verwenden. Es spielt keine Rolle, ob du YouTube, Google Maps oder ganz andere iFrames verwendest.
Liebe Grüße aus der Stadt Augsburg 🙂
Das freut mich Dennis, dann übe ich mich so gut es geht in Geduld 😁... weisst was auch toll wäre, wenn man Dein Script auch für Google Maps (Iframe) nutzen könnte. Hast Du das evtl. vor zu integrieren? Wenn ja, hast Du dafür einen groben Zeitrahmen? Beste Grüße aus dem Augsburger Landkreis. Diana
Hallo Diana,
vielen Dank für dein Interesse!
Ich habe bereits ein Update vorbereitet, jedoch noch nicht veröffentlicht.
Ich gebe mein Bestes, dass das Update so bald wie Möglich veröffentlicht wird 🙂
Happy Coding,
Dennis
gibt es schon die ankgekündigte Version der Zwei-Klick-Lösung, die auch responsive ist, also sich das Video auch auf Mobil ordentlich anpasst?
Wäre mir sehr wichtig, da doch mehr Zugriffe mittlerweile über mobil erfolgen. Vielen Dank und beste Grüße
Diana
Hallo Dennis, vielen vielen Dank für Deine schnelle, ausführliche Antwort! Ich hatte es vorhin genau nach deiner Einleitung eingefügt, in das Feld eigenes html/widgets. Das Ergebnis war statt Bild nur ein schwarzer Rahmen ..da kam bei mir das Bilderthema auf. Jimdo ist ein Pagebuilder ohne Datenbank sondern funktioniert über PC-Direktupload.Morgen probiere ich weiter. Danke noch mal
Hallo Ann-Kathrin!
Vielen herzlichen Dank für dein Feedback! Mich freut es immer sehr, wenn ich mit meinen Beiträgen helfen kann 🙂
Ich bin kein Jimdo-Experte, aber schau dir mal diesen Artikel an: https://help.jimdo.com/hc/de/articles/115005505763
Grundsätzlich kann man die YouTube 2-Klick-Lösung in jedem CMS oder Pagebuilder verwenden, das auch individuelles JavaScript und HTML/CSS zulässt.
Das Bild wird in Jimdo wahrscheinlich (wie in allen anderen Content Management Systemen) auch über eine Art Mediathek oder Dateien-Pool verwaltet. In so einer Mediathek kannst du eine URL (öffentlicher Link) zur Datei erhalten.
Solltest du den HTML-Schnipsel nicht als Drag&Drop-Element zum Builder hinzufügen können, wirst du wahrscheinlich auf reines HTML zurückgreifen müssen. Das Bild lässt sich dann, wie im Kapitel Die HTML-Struktur der YouTube 2-Klick-Lösung erklärt, austauschen.
Wenn das JavaScript der YouTube 2-Klick-Lösung im head-Bereich deiner Seite eingefügt wurde, kannst mit dem HTML-Konstrukt darauf "zugreifen". Im Grunde macht das JavaScript alles von alleine, wenn es die richtige HTML-Struktur findet.
Zudem empfehle ich dir mal bei folgendem Artikel vorbei zu schauen: https://www.codepalm.de/post/web-programmierung-einstieg/website-sprachen
Hier zeige ich einige Quellen, wo du HTML, CSS, JavaScript und PHP lernen kannst und auf was du achten solltest.
Happy Coding,
Dennis
Hallo Günter,
vielen Dank für den Hinweis!
Ich habe das jQuery-Script erweitert. Mit dem Update können nun mehr als ein Video mit dem Datenschutz-Hinweis platziert werden.
Hier kommst du direkt zum Skript: Dynamik mit JavaScript erstellen
Happy Coding,
Dennis
wenn ich mehrere Videos auf einer Seite platzieren möchte, dann funktioniert das Script nicht korrekt. Was muss ich editieren? Die Videos einzeln ansprechen?
Dank und Gruß
Hallo Thomas,
die Kollegen von SelfHTML.org haben eine sehr gut dokumentierte Webseite, auf der du lernst, wie du JavaScripts und CSS auf deine HTML-Webseite hinzufügen kannst.
Je nach CMS kann die Einbindung von Skripten und Formatierungen variieren. Bei WordPress-Webseiten musst du beispielsweise den wp_enqueue_scripts Filter verwenden.
Schau doch mal in meinen Beitrag Programmiersprachen für Webseiten lernen vorbei. Das ist eine Ansammlung an Informationsquellen, für den Eintieg in die Programmierung.
Falls du kein Interesse am Programmieren hast, empfehle ich dir einen Webentwickler damit zu beauftragen den JavaScript- und CSS-Code einzufügen. Ein guter Programmierer bekommt sowas in kürzester Zeit hin 🙂
Happy Coding,
Dennis
Hallo Anthony,
der "allowfullscreen" wird automatisch deaktiviert, wenn die Kontroll-Elemente des YouTube-Videos ausgeschaltet werden.
Um die Kontroll-Elemente des Videos zu aktivieren musst du nur in der Zeile 9 des JavaScripts den Parameter "controls" auf "1" setzen, oder den Parameter entfernen.
Die Parameter sehen dann so aus: '?rel=0&showinfo=0&autoplay=1'
Der Vollbild-Modus kann aber auch ohne die Kontroll-Elemente gestartet werden, wenn das Video mit einem Doppelklick betätigt wird.
Happy Coding,
Dennis
genau sowas habe ich gesucht!
Gibt es die möglichkeit das fertige Script herunterzuladen? So peile ich das nicht!
Vielen Dank
wie kann ich 'allowfullscreen' aktivieren?
Besten dank
Hallo Mpunkt,
vielen Dank für den Hinweis!
Das Problem lag an den Absolut-Positionierten Elementen und der Kombination aus Padding und der 100%igen Höhe.
Ich habe die CSS-Klasse ".video_wrapper .video_trigger" so bearbeitet, dass es nun in allen Browsern ohne Probleme funktionieren sollte. Das habe ich geschafft, indem ich 100% der Höhe und Breite abzüglich des Paddings gesetzt habe.
Alternativ kann man in dieser Klasse den Eigenschaften "bottom", "top", "left" und "right" jeweils den Wert "0" geben.
Happy Coding, Dennis
Das Ganze funktioniert einwandfrei in Firefox, aber in Chrome leider nicht.
Gibt es dort vielleicht eine Lösung?
Freue mich auf Feedback 🙂